
Besides using default positions to automatically display the booster on your website, you also have the ability to customize the position individually for each booster. Just follow these simple steps:
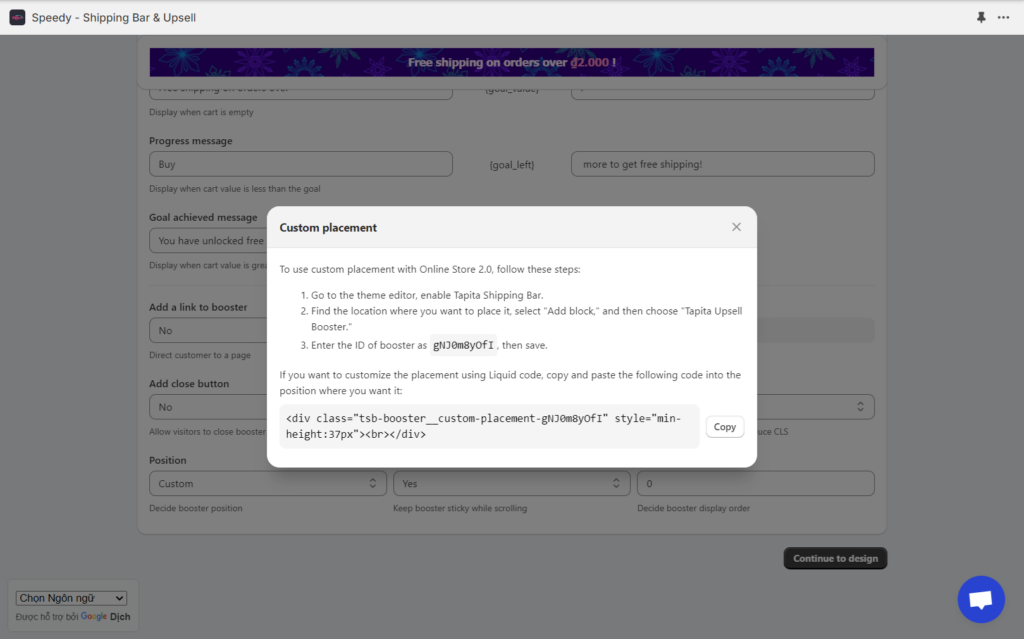
Step 1: In the booster creation form, set the position to “Custom“. A dialog box will then appear:

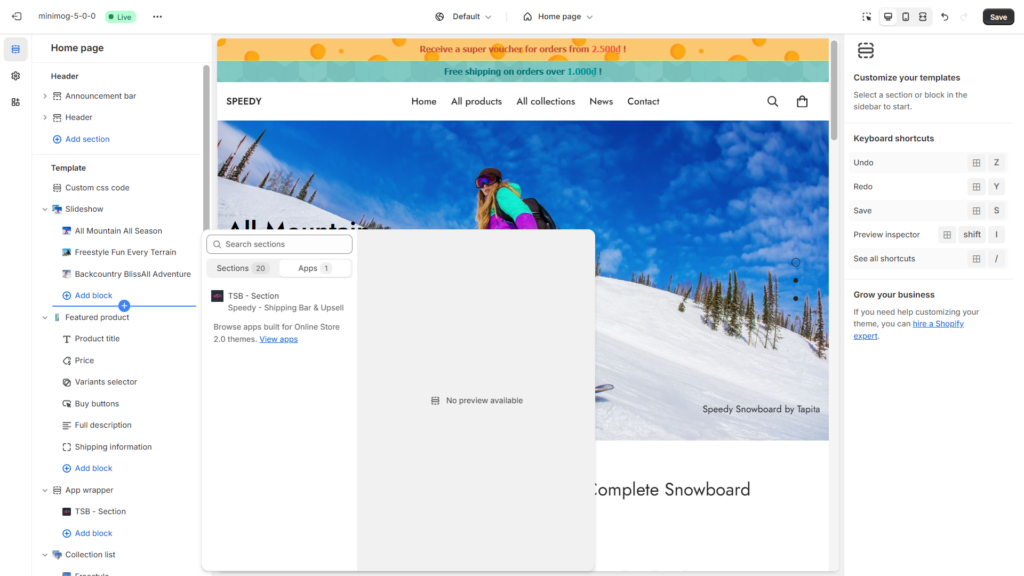
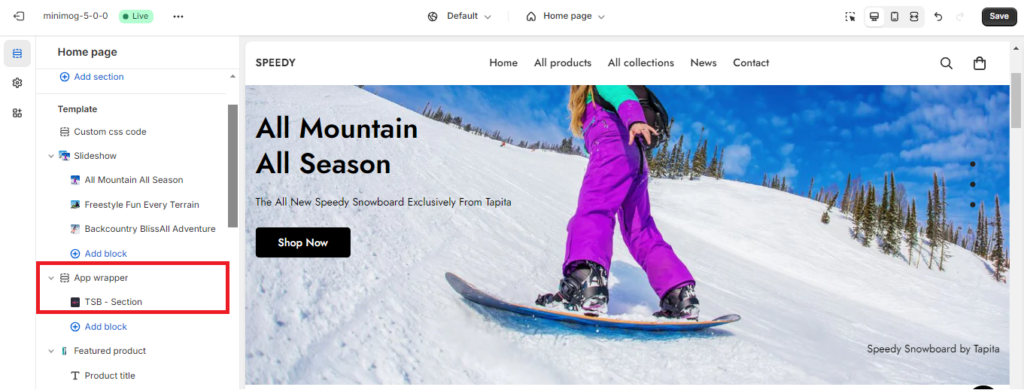
Step 2: Save the booster and access the theme editor of your current theme. Locate the position where you want to add the booster and select “Add Section” > “Apps” > “TSB – Section”.

After that, a section named “App Wrapper” appears. Right below, you can see a block “TSB – Section”.

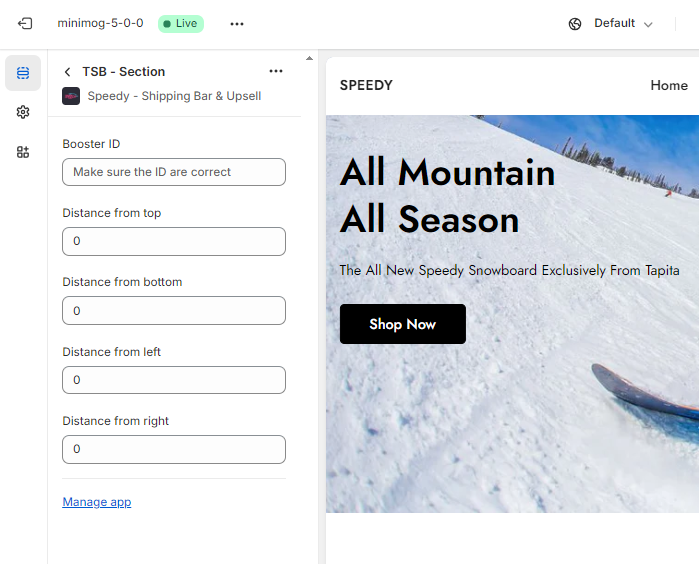
Step 3: Click on the block “TSB – Section”. You are then required to enter the ID of the custom booster you set up earlier, and click Save.
Note: To get the Booster ID, go back to the homepage of the Speedy app. Look for the ID according to the name of the booster you are configuring.

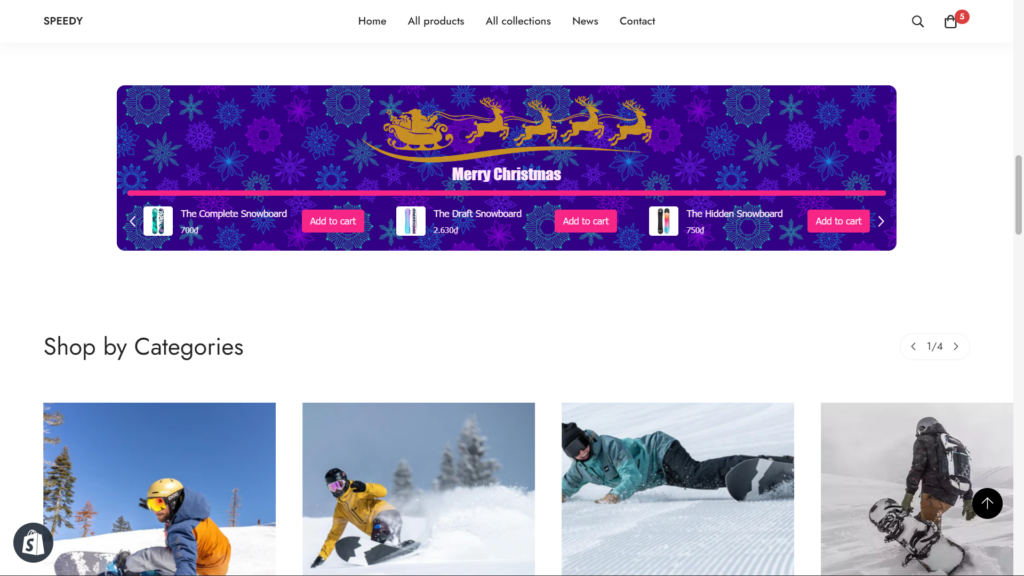
Step 4: Check the result on your store to ensure the booster appears at the desired custom position.

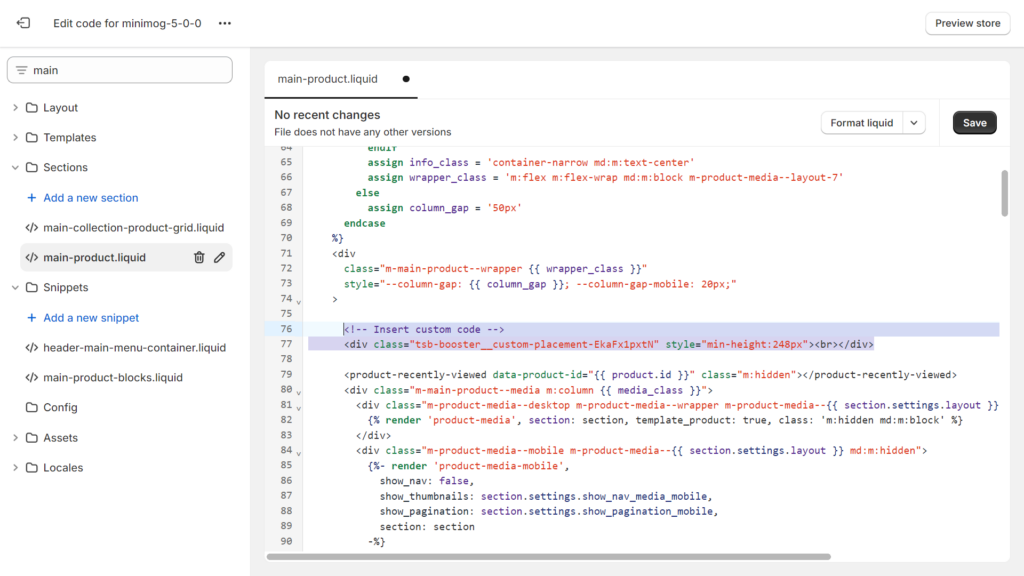
Additionally, you can insert custom code snippets into your theme’s liquid code to adjust the position of the booster with more flexibility.
Note: This custom code snippets appear in the guideline box when you switch to “Custom” in the position settings in Content Configuration.